

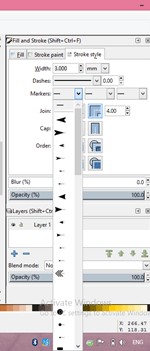
Save with name “Lastname-Original.png” The resultant PNG file is your finished figure. This will convert the stroke into multiple paths-one for the line itself and one for each marker. Set background to not be transparent (increase alpha channel to 255). Open Fill and Stroke dialog ( Shift + Ctrl + F) Select Stroke Style tab Choose an arrow for the Start Marker and/or End Marker Change the stroke width to increase/decrease the size of the arrow Using the selection tool F1 Click Path > Stroke to Path.

Just click All objects with the same blue fill color are now selected. Yet another convenient way to change the color of an object is by using the Dropper tool (F7 or D). Move gradients (in fill or stroke) along with the objects. Inkscape also keeps a history of the zoom levels youve used in this work session. When scaling rectangles, scale the radii of rounded corners. Then use Fill and Stroke tool to set the line width and add arrow head to start (or end). When scaling objects, scale the stroke width by the same proportion.
INKSCAPE ARROW HEAD FILL HOW TO
How To Fix Unwanted Filled Areas In An SVG In Cricut Design Space. Create arrows: Use the Line Tool to draw a straight line segment (click, click-click). One of these is a stroke, which plays a role in SVG path animation. Click and drag your object over the object you’d like to cut the hole into and position it exactly where you’d like the hole to be.Use align and distribute to put labels at corners of each panel. Finish each label: Replace each letter as necessary.Duplicate label to make more: Select label, duplicate object, move.Construct one label: Consider font and contrast.Use Align and Distribute (switch to "relative to first selected"). Composite your images to make your design: Lock proportions to avoid stretching.Hold the “shift” key to select multiple objects. Note things can be “above” or “below” others. Import all your images: Either Link or Embed.In fact (48d18c81, ) and (1.0+r73+1) take color from the fill (note the above screenshot), but (7802ed9, ) does take its color from the stroke, as illustrated in the svg file.
INKSCAPE ARROW HEAD FILL FREE
Valentines SVG File Love Arrow with Heart Just a Gnome Free SVG File. Do this in a bitmap editing program (e.g. The first is that Markers do not take the color of the stroke. Mickey head svg free, disney svg, mickey mouse svg, instant download. What is your figure going to look like? Should you crop imagery ahead of time? Do you need to adjust image or exposure? (Note: Some journals don't allow digital manipulation of imagery). If SVG 1.1 compatibility is needed, the setting for marker colors in Edit -> Preferences -> Input/Output -> SVG export can be activated and SVG 1.1 compatibility can be activated in the 'Save as' dialog. Once the project is open head down to the bottom of the left side tool bar and select. For Inkscape, the release notes say Stock markers use SVG 2.0 context-stroke to automatically take on the stroke color of the object (MR 2009). Labels and ArrowsĬreating Figures: Part 3. Navigate to where you saved the SVG file on your computer. Screencasts for making multipanel scientific figures using InkscapeĬreating Figures: Part 2.


 0 kommentar(er)
0 kommentar(er)
